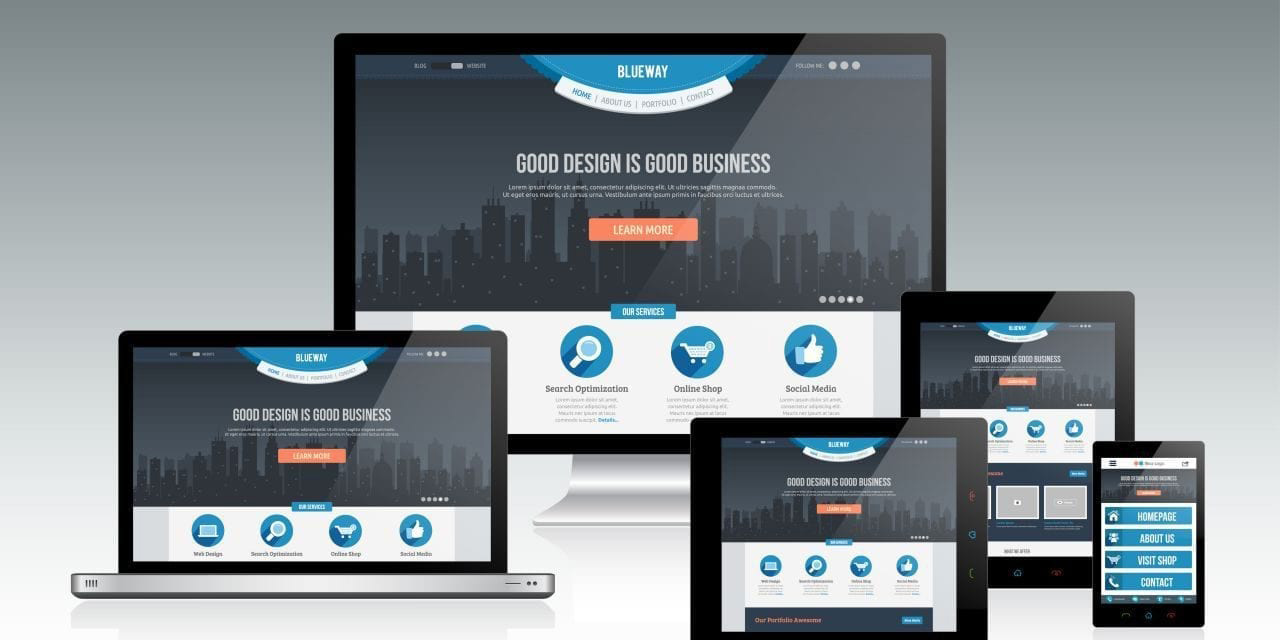
طراحی سایت ریسپانسیو یا همان Responsive design یکی از عواملی وب سایت ها در چند سال اخیر به شمار می رود، با توجه به این موضوع که کاربران از دستگاه های مختلفی نظیر لپ تاپ، گوشی هوشمند یا تبلت برای دسترسی به سایت های مورد نظر خود استفاده می کنند مشاهده خروجی مناسب یکی از مهم ترین عواملی به شمار می رود که کاربر بتواند با وب سایت مورد نظر ارتباط برقرار کند و آن را مناسب در نظر گیرد. در این بخش قصد داریم به پاسخ این سوال بپردازیم که طراحی سایت ریسپانسیو چیست و چرا سایت باید ریسپانسیو باشد.
طراحی سایت ریسپانسیو چیست؟
در ابتدای مقاله به طور مختصر و کوتاه به مرور ویژگی طراحی ریسپانسیو اشاره کردیم. به طور کلی Responsive design روشی برای ایجاد وب سایت است به گونه ای که به طور خوکار محتواها و عناصر را برای قرار گرفتن در صفحه نمایش های مورد نیاز کاربران تنظیم می شود. این موضوع در سال های اخیر اهمیت بسیار زیادی پیدا کرده است، به عنوان مثال در چندین سال گذشته بیشتر کاربران برای دسترسی به وب سایت های مورد نظر خود از رایانه های شخصی استفاده می کردند اما امروزه با توجه به حضور قدرتمند گوشی های هوشمند و همچنین گجت های هوشمند کاربران از دستگاه های مختلفی برای دسترسی به وب سایت های مورد نظر خود استفاده می کنند.
به طور کلی بازدیدکنندگان سایت ها این قابلیت را خواهند داشت که بتوانند صفحه مورد نظر خود را بدون نیاز به بزرگنمایی یا تغییرات اینچنینی به سادگی مشاهده کنند. در نظر داشته باشید که هدف نهایی طراحی سایت ریسپانسیو اجتناب از تغییر اندازه صفحه نمایش ها، اسکرول کردن هایی که آزار دهنده محسوب می شوند و… است. سایت هایی که اینگونه طراحی نشده اند به نوعی است که مرور آن وب سایت ها بسیار دشوار است و این موضوع منجر به از دست رفتن مشتریان همیشگی وب سایت نیز می شوند و به نوعی باعث می شود تلاش های آن وب سایت از بین رود.

طراحی واکنش گرا یا همان Responsive design را باید جایگزینی برای طراحی وب سایت اختصاصی برای گوشی های موبایل دانست. در حال حاضر به جای چندین وب سایت برای اندازه های مختلف صفحه نمایش می توانید یک وب سایت طراخی کنید که به صورت خودکار مطابق با دستگاه های شما صفحه را تنظیم کنید. با وجود اینکه این موضوع باعث کاهش هزینه ها می شود و بازدیدکنندگان نیز به سادگی می توانند از رابط کاربری آن بدون زوم کردن استفاده کنند اما به دلیل فضای محدود تری که در اختیار شما قرار می گیرد ممکن است محیط و جایگاه منو ها دچار تغییراتی شود.
یکی از مهم ترین ویژگی های این طراحی که جایگزینی برای طراحی سایت برای موبایل به شمار می رود در مورد محتوای وب سایت ها است، در نظر داشته باشید که شما باید دو وب سایت طراحی کنید که مطالب یکسانی دارندو همین موضوع منجر به داشتن محتواهای تکراری می شود که به نوعی برای وب سایت نمره منفی محسوب می شود.در کنار موارد یاد شده طراحی واکنش گرا یا همان Responsive design وب سایت یکی از مهم ترین عوامل در رتبه سایت ها در الگوریتم های گوگل به شمار می رود و سایتی که دارای این نوع طراحی باشد رتبه و امتیاز بهتری کسب می کند.

چرا باید سایت ریسپانسیو داشته باشیم ؟
در بخش بالا به مرور طراحی سایت ریسپانسیو پرداختیم و باید این موضوع را در نظر داشته باشید که ما در یک جامعه مولتی تسک زندگی می کنیم. از این رو وب سایت شما باید از تمام دستگاه هایی که کاربران از آن ها برای دسترسی به وب سایت ها استفاده می کنند پشتیبانی کند، در کنار این موضوع اهمیت گوشی های هوشمند و اینکه بیشتر کاربران از موبایل برای دسترسی به اینترنت استفاده می کند به اهمیت طراحی واکنش گرا می افزاید. به طور کلی مواد سایت واکنش گرا به شرح زیر است:
- کنترل و اثر بخشی هزینه ها
- انعطاف پذیری بالا
- تجربه کاربری بهبود پیدا کرده
- مدیریت ساده تر وب سایت
- بهبود SEO

در بالا به صورت کلی به برخی از مزایای این نوع طراحی سایت پرداختیم و در ادامه به طور خلاصه آن ها را مرور می کنیم. حفظ سایت ها به صورت جداگانه برای مخاطبان تلفن همراه و.. هزینه های بالایی دارد و اینگونه می توان در هزینه ها صرفه جویی کرد.
هنگامی که یک وب سایت با طراحی واکنش گرا دارید می توانید به سرعت و به راحتی تغییرانی ایجاد کنید و نیازی به تغییر در دو وب سایت مجزا نیست. این انعطاف پذیری مزیت بسیار بزرگی به شمار می رود. همچنین در نظر داشته باشید که شما قصد دارید بازدیدکنندگان وب سایت شما را دوست داشته باشند و به نوعی تجربه کاربری مناسبی داشته باشید که از این طریق امکان پذیر است.
لینک کوتاه:




