تلگرام پیام رسانی است که به دلیل امکانات و ویژگیهای جذاب خود در ایران طرفداران زیادی دارد. در این مطلب میخواهیم به ویژگی instant view بپردازیم و نحوه ساخت قالب instant view در تلگرام را به شما آموزش دهیم.
شاید در دنیا، پیام رسانی چون واتساپ کاربران بسیار زیادی داشته باشد، اما بیتردید این موضوع در ایران کاملا متفاوت است. باوجود فیلتر تلگرام در کشور، اما همچنان این برنامه کاربردیترین و پرمصرفترین پیام رسان در ایران است. ویژگیهای جذاب و منحصربهفرد تلگرام باعث شده است تا این برنامه فراتر از یک پیام رسان ساده و معمولی باشد.
تلگرام هر چند وقت یک بار چندین بهروزرسانی جدید برای اپلیکیشن خود ارائه میدهد که قابلیتها و امکانات جذابی را به این پیام رسان محبوب اضافه میکند. مدیران این برنامه تلاش میکنند تا با انتشار بهروزرسانیها و قابلیتهای جدید بتوانند برنامهای کاربردیتر را در اختیار کاربران قرار دهند.
یکی از ویژگیهای کاربردی و جذاب تلگرام، قابلیت instant view یا مشاهده آنی است که به ویژه برای سایتها و پستهای بلاگ مفید و مهم است. قابلیت instant view از همان ابتدای معرفی با استقبال خوبی روبهرو شد؛ چراکه کانالهای زیادی میتوانند محتوای وب سایت و بلاگ خود را به صورت آنی به مخاطبان نمایش دهند تا کاربران بتوانند بدون خارج شدن از تلگرام به مطالعه مطلب خود بپردازند.
در قابلیت اینستنت ویو امکانات زیادی چون طراحی قالب دلخواه، امکان مشخص کردن محتوای قابل نمایش، امکان اضافه کردن موارد جانبی مانند نام نویسنده، تعداد بازدیدها، محتوای سایدبار و… وجود دارد. یکی از ویژگیهای جالب instant view امکان اضافه کردن دکمه عضویت در کانال است.
در این مطلب میخواهیم به معرفی قابلیت instant view و نحوه ساخت اینستنت ویو در تلگرام بپردازیم.

اینستنت ویو یا instant view در تلگرام چیست؟
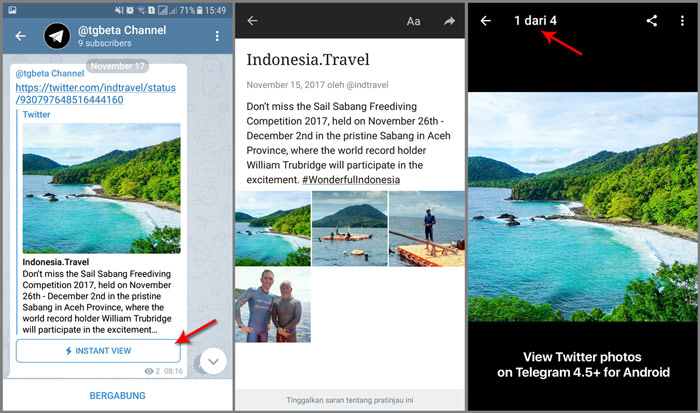
فرض کنید بخشی از محتوای سایت یا پست بلاگ خود را در تلگرام منتشر کردهاید و در انتها از کاربران میخواهید که برای مطالعه متن اصلی و ادامه آن به سایت شما مراجعه کنند. اما این احتمال وجود دارد برخی از کاربران نخواهند از محیط تلگرام خارج شوند یا اینکه تمایلی برای رفتن از تلگرام به سایت و صبر کردن برای خواندن ادامه مطلب را نداشته باشند.
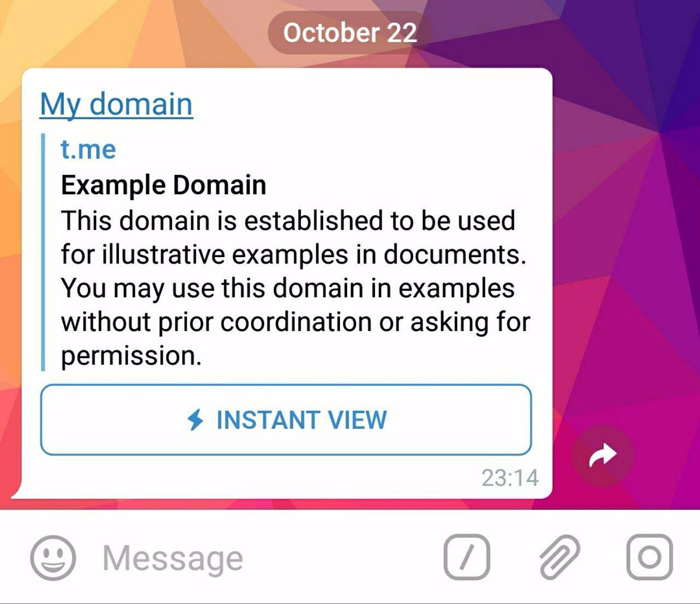
تلگرام برای حل این مشکل قابلیت اینستنت ویو (instant view) را به برنامه خود اضافه کرده است. این قابلیت در واقع به معنای مشاهده آنی و لحظهای است و با استفاده از آن میتوانید بدون خارج شدن از محیط تلگرام مطالب سایت مورد نظر را به صورت کامل مشاهده کنید.

بیشتر بخوانید: ارسال نظرسنجی در تلگرام بدون ربات و معرفی ربات های نظرسنجی
قالب instant view
اگر قصد دارید با استفاده از اینستنت ویو امکان نمایش سریع و آنی مطالب سایتتان را در کانال تلگرامی خود فعال کنید، باید قالب instant view مناسب سایت را ایجاد کنید. بعد از این کار رباتها لینک مورد نظر شما را بررسی میکنند تا مشخص شود آیا سایت شما دارای قابلیت نمایش سریع هست یا خیر.
اگر امکان استفاده از instant view تایید شود، محتوای شما قابلیت نمایش سریع خواهد داشت و مخاطبان میتوانند بدون خروج از محیط تلگرام پست کامل را مطالعه کنند.

چگونه قابلیت instant view را برای وبسایت خود فعال کنیم؟
پیش از شروع کار و استفاده از امکان نمایش سریع مطالب در تلگرام باید یک قالب instant view برای سایت خود در نظر بگیرید و آن را ثبت کنید تا تلگرام قالب مورد نظر را تایید کند. بعد از دریافت تاییدیه تلگرام، فقط کافی است لینک مطلب را خیلی راحت به اشتراک بگذارید تا به صورت خودکار قابلیت نمایش سریع فعال شود.
نکته مهم اینجاست که اگر قالب instant view مورد نظر شما توسط تلگرام تایید نشد، برای ساخت یک قالب سفارشی میتوانید از ویرایشگر وبسایت تلگرام استفاده کنید. اما لینک شما باید فرمت خاصی داشته باشد تا مخاطبان بتوانند به صورت سریع آن را ببینند.

ساخت قالب instant view برای وبسایت
برای اینکه بتوانید قالب اینستنت ویو سایت خود را بسازید باید مراحل زیر را انجام دهید.
- وارد وبسایت https://instantview.telegram.org شوید.
- در قسمت پایین منوی سمت راست روی گزینه Login کلیک کنید.
- شماره موبایل خود ار وارد کنید تا پیام دریافت مشخصات درخواست کننده ساخت قالب instant view برای شما ارسال شود. در انتها دو گزینه وجود دارد که برای تایید باید روی confirm بزنید.
- بعد از تایید مشخصات دوباره به سایت instant view بروید و ببینید نام کاربری شما در زیر منوی سمت راست وجود داشته باشد. درج نام کاربری به منزله تایید از سوی تلگرام است و میتوانید شروع به ساخت قالب کنید.
- در منوی سمت راست روی My Templates بزنید.
- در صفحه باز شده آدرس سایت خود را در کادر مورد نظر وارد کرده و کلید enter را بزنید.
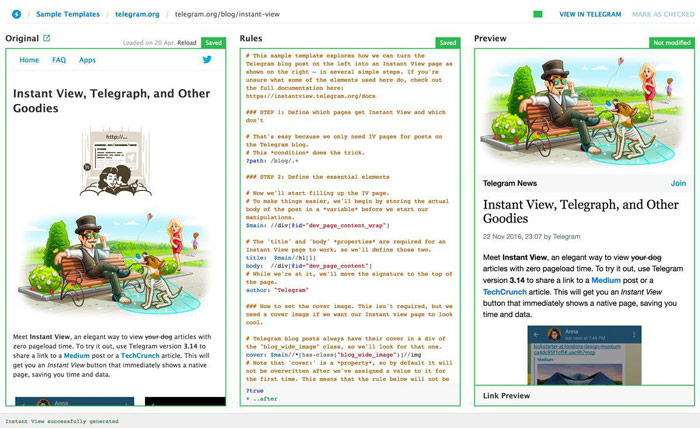
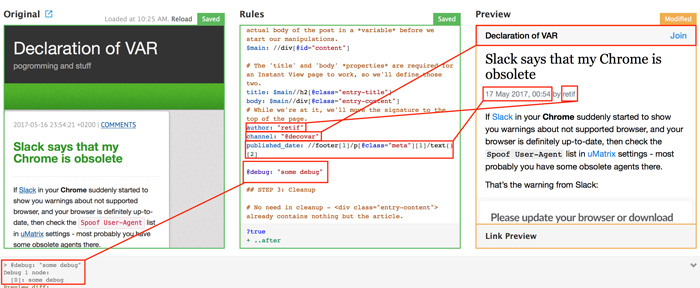
- سپس وارد صفحهای میشوید که سه قسمت دارد. در قسمت سمت چپ سایت اصلی، در قسمت وسط ویرایشگر کدهای قالب و در بخش سمت راست نمونهای از نمایش سریع نشان داده میشود.

ساخت قالب instant view
نکته مهمی که باید به آن اشاره کنیم این است که اگر بخواهید با این روش قالب instant view مورد نظر خود را بسازید، باید کمی با کدهای HTML آشنایی داشته باشید تا قالب شما درست کار کند.
بهترین کار این است که از کدهای نمونه تلگرام استفاده کنید تا بعد از یادگیری کامل کمکم بتوانید قالب مورد نظر خود را طراحی کنید. برای ساخت قالب instant view باید چهار مرحله زیر را پشت سر بگذارید.

1- صفحاتی که به قابلیت instant view نیاز دارند مشخص کنید
ممکن است نخواهید تمام بخشهای سایت شما از ویژگی instant view بهره ببرند و تصمیم بگیرید این قابلیت را به چند صفحه از سایت خود محدود کنید. بنابراین باید به رباتها بگویید که کدام صفحات قرار است قابلیت نمایش سریع داشته باشند. برای این کار باید از دستور ?path استفاده کنید.
معمولا بیشتر پستهای بلاگ و مقالات دارای محتوای متنی نیاز به قابلیت اینستنت ویو دارند. فرض کنید مطالب شما در آدرس http://kalasoda.com/blog قرار داشته باشد. در این صورت کد مورد نظر به صورت زیر است:
?path: /blog/.+
حال فرض کنید که میخواهید فقط مطالب منتشر شده چنین قابلیتی داشته باشند. برای این کار باید از دستور زیر استفاده کنید:
?exists: /html/head/meta[@property=”article:published_time”]

2- مشخص کردن المانهای ضروری نمایش
در این قسمت مشخص میکنیم که ساختار نمایش محتوا در قالب مورد نظر چگونه باشد. به عنوان مثال میتوانید مشخص کنید محتوایی فقط ویژگی instant view داشته باشد که که دارای آیدی مشخصی است. بنابراین باید به رباتها بگوییم محتوای دارای div با آیدی مورد نظر را نمایش دهد. برای این کار دستور زیر را وارد کنید:
?exists: /html/head/meta[@property=”article:published_time”]
$main: //div[@id”yourid”]
بعد از مشخص کردن ساختار محتوا، باید دستور نمایش عنوان مطلب را وارد کنیم. یادتان باشد در صورت وارد نکردن عنوان با مشکل مواجه میشوید و قالب instant view به درستی کار نمیکند. برای این کار باید از دستور title و بعد از آن body استفاده کنید. در ادامه دستور مورد نظر را میبینید:
?exists: /html/head/meta[@property=”article:published_time”]
$main: //div[@id”yourid”]
Title: $main/div[has-class(“column”)]/h1
Body: $main/div[@id=”content”]
البته دستورات دیگری برای کامل شدن کدهای بالا وجود دارد که میتوانید برای دستیابی به آنها به کتابخانه تلگرام مراجعه کنید.

3- اضافه کردن موارد دیگر
تا پایان مرحله دوم تقریبا کار ما تمام شده است و محتوا به درستی نشان داده میشود. اما اگر میخواهیم موارد بیشتری اضافه کنید، در ادامه با ما همراه باشید. این موارد میتواند شامل نام نویسنده، تصویر اصلی، تعداد بازدیدها، گزینه پیوستن به کانال یا حت محتوای سایدبار باشد.
برای این کار دستور زیر را وارد کنید:
?exists: /html/head/meta[@property=”article:published_time”]
$main: //div[@id”yourid”]
Title: $main/div[has-class(“column”)]/h1
Body: $main/div[@id=”content”]
Channel: “@kalasoda”
Author: “kalasoda”
Author_url: http://kalasoda.com
Cover: $body//div[has=class(single-photo-wrapper”)]//img
Image_url: $cover/self::img/@src

4- حذف محتوای اضافه
ممکن است بعد از مدتی به نمایش سریع برخی از محتواها نیاز نداشته باشید و بخواهید آنها را حذف کنید. یا اینکه ممکن است بخواهید بخشهایی چون برچسبها و دستهبندی را پاک کنید. برای این کار باید کدهای زیر را وارد کنید:
?exists: /html/head/meta[@property=”article:published_time”]
$main: //div[@id”yourid”]
Title: $main/div[has-class(“column”)]/h1
Body: $main/div[@id=”content”]
Channel: “@kalasoda”
Author: “kalasoda”
Author_url: http://kalasoda.com
Cover: $body//div[has=class(single-photo-wrapper”)]//img
Image_url: $cover/self::img/@src
@remove: $main//div[has-class(“section-post-comments”)]
@remove: $main//div[has-class(“post-meta”)]
@remove: $main//div[has-class(meta-categories”)]
@remove: $main//div[has-class(“meta-tags”)]
@remove: $main//div[has-class(“button-love”)]

بیشتر بخوانید: رفع ریپورت تلگرام در چند ثانیه همراه با آموزش تصویری
استفاده از قالب instant view در سایت
حال زمان آن رسیده که بعد از آمادهسازی قالب instant view، از این قالب در سایت خود استفاده کنیم تا مخاطبان بتوانند به صورت آنی و بدون خروج از تلگرام محتوای سایت ما را مشاهده کنند. پیش از شروع کار به موارد زیر دقت کنید:
- حتما قالب اینستنت ویو را برای صفحات مورد نیاز بسازید
- تمام محتوا باید در صفحه قابل نمایش باشند.
- موارد اضافه را حتما حذف کنید.
- قالب با تمام صفحات سازگار باشد و درست کار کند.
در صفحهای که کدها و دستورات را وارد میکردید، گزینهای به صورت view in telegram وجود دارد. روی آن کلیک کنید و لینک صفحه را برای دوستانتان بفرستید. اما حواستام باشد فرمت ارسال لینک باید به صورت زیر باشد:
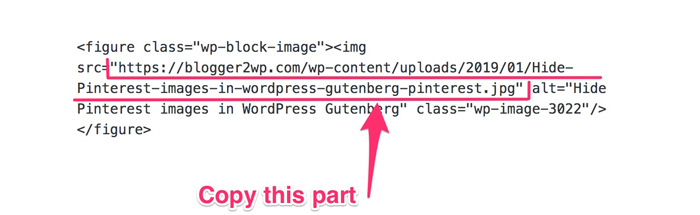
https://t.me/iv?url=your-link&rhash=your-rhash
به جای قسمت your-link باید لینک محتوایی را قرار دهید که میخواهید مخاطبان ببینند. در قسمت your-rhash باید اعداد و ارقامی که تلگرام برای هر کاربر مشخص میکند وارد کنید. برای به دست اوردن rhash به صورت زیر اقدام کنید.
بعد از انتخاب گزینه view in telegram تصویر زیر نمایش داده میشود که در خط آخر میتوانید rhash را مشاهده کنید.

جمع بندی
تلگرام را باید محبوبترین پیامرسان در ایران بدانیم که قابلیتهای جذابی دارد. در هر بهروزرسانی ویژگیهای کاربردی دیگری به این برنامه اضافه میشود تا کاربران بتوانند کارهای خود را بهتر انجام دهند. برخی از امکانات این پیام رسان ویژه کسب و کارها طراحی شده و در صورت استفاده صحیح میتواند به جذب مخاطبان بیشتر کمک کند.
اینستنت ویو (instant view) یا قابلیت نمایش سریع محتوا بدون نیاز به خارج شدن کاربر از محیط تلگرام یکی از ویژگیهای کاربردی و بسیار خوب این پیام رسان است. به کمک ویژگی instant view میتوانید هر کدام از محتوای خود را که میخواهید به صورت سریع در کانال خود نمایش دهید.
به کمک این قابلیت دیگر نیازی نیست کاربران برای خواندن محتوای سایت شما از محیط تلگرام خارج شوند و به راحتی میتوانند همان جا به پستهایی که شما مشخص کردهاید دسترسی داشته باشند. برای ساخت قالب instant view باید کمی با کدها آشنا باشید ولی میتوانید از منابع و مستندات خود تلگرام نیز کمک بگیرید.
در این مطلب تلاش کردیم به صورت کاربردی و ساده نحوه ساخت قالب instant view و فعال کردن آن روی وب سایت را برای شما منتشر کنیم. اگر از این قابلیت استفاده کردهاید نظر خود را با ما به اشتراک بگذارید.
لینک کوتاه:





درود به شما وقت بخیر بلاخره پس از گذشت 4-5 ماه تونستم یه آموزش خوب پیدا کنم یه آموزش واسه من و امثال من که هیچ علمی از کدنویسی ندارن و آموزش براحتی قابل فهم هستش همجا محتوای آموزش بصورتی بود که باید کدنویسی بلد باشی ولی این آموزش مختصر و مفید بود که ادم متوجه کارایی کدها میشه و در مجموع نحوه عملکردشون به چه صورت هستش و واقعا سپاسگذارم از لطفتون و از این وقتی که گذاشتین اگه مشکلی برام پیش بیاد میتونم اینجا بپرسم تا راهنماییم کنید یا نه فرصتشو ندارید؟ ” البته بنده خودم مدیریت سایتم… Read more »
ممنونم از پیامتون بله می تونید سوال کنید / از طریق ایمیل می تونید سوالاتتون بپرسید